
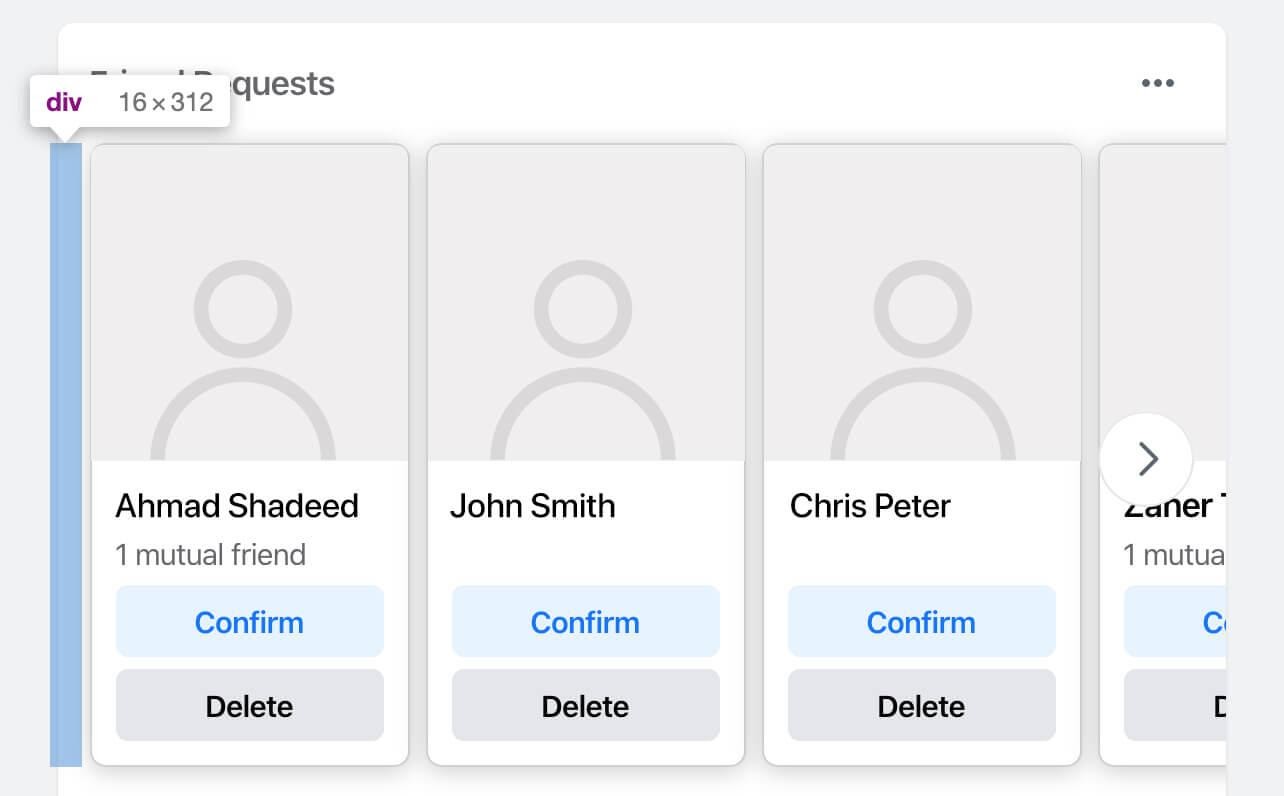
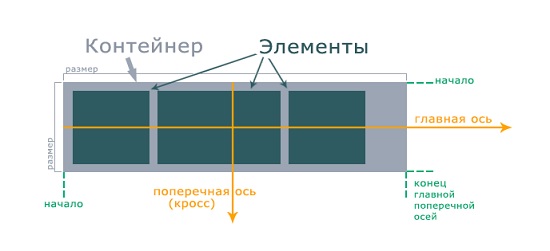
Простой способ задать отступы между flexbox элементами
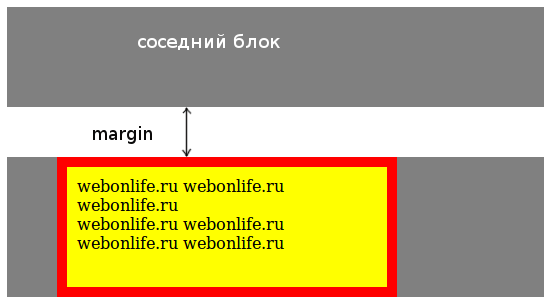
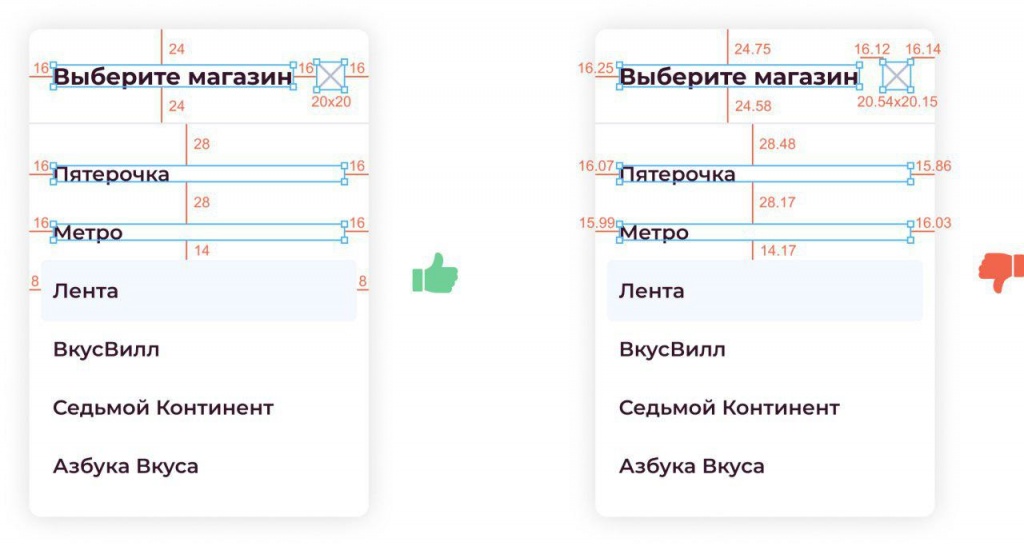
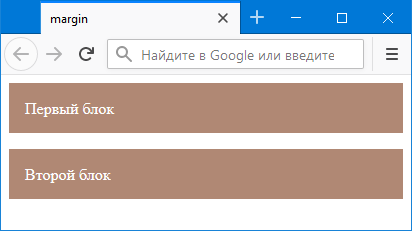
Как уменьшить расстояние Между блоками? Добрый вечер. Как начинающий верстальщик,хочу обратиться к умным людям.









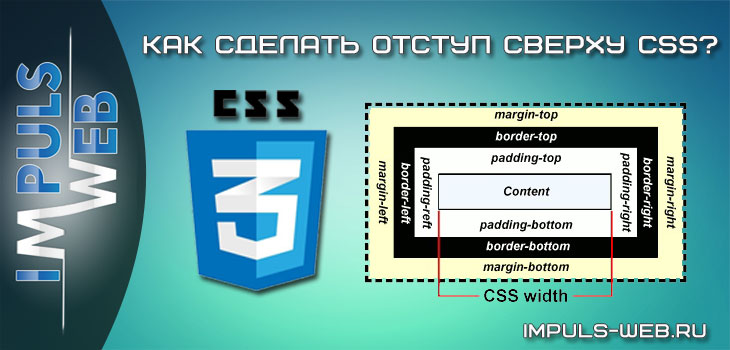
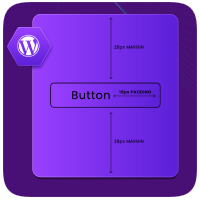
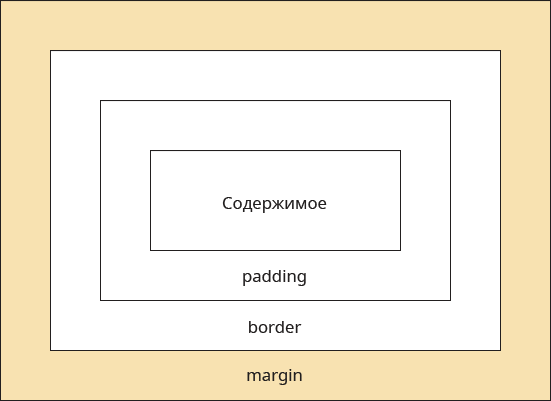
Поиск Настройки. Время на прочтение 4 мин. В этой статье я хотел бы рассказать, как правильно расставлять поля padding и отступы margin в CSS.












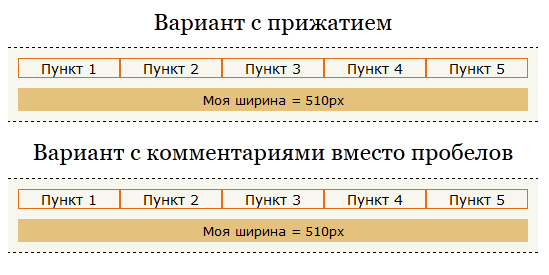
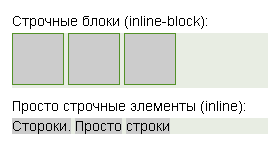
Каждому, даже самому «молодому» верстальщику известны неприятности проблемы с интервалом между элементами, пробелами, которые вставляются между словами. Эти пробелы часто мешают нам при вёрстке того или иного блока. Избавиться от них бывает не так-то просто, а зачастую эти межсловные расстояния и вовсе ставят нас перед выбором, выбором способа решения данной проблемы. В этой статье мы попытаемся понять, что же из себя представляют эти загадочные "Отступы", что это за звери и с чем их едят. Так же рассмотрим, что такое inline-block , и почему после себя он ставит эти непонятные интервалы. Ну, и, самое главное, мы увидим несколько универсальных решений данного вопроса и ,конечно же, обсудим все их стороны.